How UX can be affected by Great Icons
Interfaces are about correspondence and completing things. A site's UI is an unfortunate obligation, and the planner's activity is to make an interface that enables the client to achieve that end rapidly.
Icons are ideal for interfaces since they pass on importance without words. Clients can figure out how an interface functions just by concentrate the visuals and collaborating with the components.
In this post I'll cover a couple of various approaches to utilize icons to enhance the nature of UX on a site. There are no immaculate uses, yet there are shared characteristics between awesome icons and an enhanced client encounter.
Improved Navigation
Icons normally enable clients to explore through a site in light of visuals alone. The best icons are the ones that a great many people perceive so you generally need to stay with these first.
Be that as it may, you can plan icons for joins with mark content for clearer ease of use.
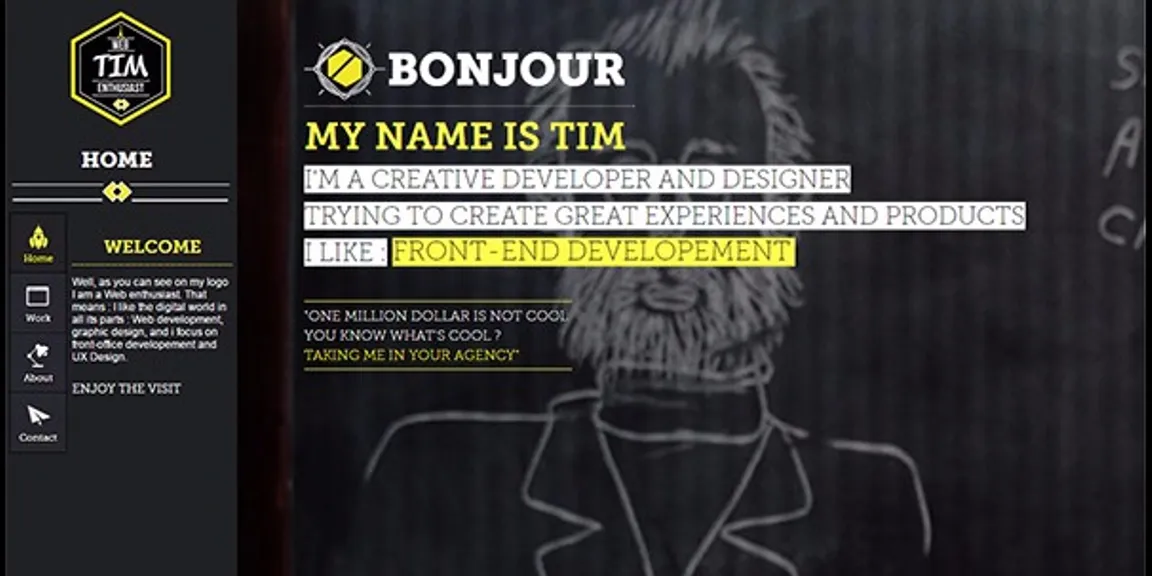
Investigate the portfolio site of Tim Roussilhe utilizing a vertical route menu.

Tim incorporates icons over each connection mark to recognize the reason and conduct. It's one of the clearest techniques for symbol utilize on the grounds that it's anything but difficult to see and straightforward.
Keep in mind forget to incorporate content marks for the connections as well. Unadulterated icons for route once in a while work, or if nothing else it's not the best case for convenience.
In any case, even with a site like My Own Bike you can at any rate think about where the connections go. The site is altogether in German, however the icons still give intimations.

Another truly imperative symbol is the three-bar menu symbol. This is likewise called the ground sirloin sandwich menu and keeping in mind that numerous architects despise it, more individuals gradually acknowledging what this image implies.
The menu on Inc is another incredible illustration demonstrating how icons tie into route.

The menu interface utilizes the burger symbol ,yet it likewise has a name content perusing "menu" underneath. This illuminates the symbol's plan and makes it less demanding for versatile clients to discover the route.
Also, when the nav is unmistakable clients will get little in addition to signs alongside nav joins. These icons demonstrate a sliding drawer of sub-joins, sort of like dropdown interfaces yet intended for portable.
Another well known pattern is the uber route dropdown menu. This can be found on destinations like Mashable and each connection has a little descending confronting bolt to show a drop down menu.

These icons aren't important however they truly do enhance the experience. Most clients perceive the bolt image and they realize what it implies.
Obviously, this route could work without the bolts. In any case, there's no denying that the icons help clear up the aim and they make perusing the site a ton less difficult.
Visuals to Encourage Behavior
Route can go a long ways past the best nav menu bar. It can likewise incorporate connections inside the page body or in the sidebar that assistance clients explore their way through a site.
Icons are likewise incredible for in-body joins on the off chance that they emerge. For instance on the Media Temple landing page you'll locate a couple of tables with "read more" connections in various hues.

These connections all utilization the sideways bolt symbol indicating the right. This is a normally perceived image for the web importance to move onto the following page.
Most web programs have back catches and forward catches. The back catch focuses to one side and forward focuses to one side, and these catches let clients explore in their program history. So any right-confronting bolt commonly suggests advancing onto the following page.
Media Temple utilizes this further bolstering their good fortune in an unobtrusive yet perceptible way.
One conspicuous in-page route thing is the Call to Action catch, shortened as CTA. icons can work exceptionally well for CTAs that fill a particular need.
For instance jQuery has a noticeable download catch in the upper right corner of the landing page. This CTA catch incorporates a download symbol appropriate adjacent to the content.

This tells you that the catch relates somehow to download documents.
However, your catches don't generally need to create an activity in the program. A CTA could simply prompt another page that identifies with your item or administration.
Icons can be utilized to help offer the catch and drive guests to click. Resume Baking is a fabulous case where their CTA is encompassed by icons with bended bolts.

These custom icons help offer the catch and the item by requesting that the client click. Yet, they offer in view of highlights like making a free resume, sharing it on the web, and landing position offers.
Truly, these are somewhat obscure, however they work. Numerous clients simply observe the icons + bolts and tap the catch in view of consideration.
Shape Descriptions
Each site has some kind of shape, regardless of whether it's an email Signup frame, a record, login frame, or even only a fundamental contact frame.
icons can be matched with structures to construct trust and energize client conduct.
Take a look at the site for Life Could Be Better which has a settled email Signup at the base of the page. This shape incorporates a little envelope symbol appropriate beside the frame to indicate what it's for and to draw consideration.

This is likewise valid for the organization's phone contact information and web-based social networking joins.
Icons are utilized to depict encompassing substance. What's more, since visuals are less
Demanding to comprehend than words, it bodes well to influence the icons to clear and simple to spot initially.
Another procedure I like is when creators add icons to their Signup fields. This works exceptionally well if the frame has more than 3-4 inputs and the client needs to round out every one of the fields.
I found an extraordinary case on the WebDAM trial page which utilizes custom icons for each field.

These icons look awesome and they mix so well with the interface.
Besides, they help the client rapidly perceive what each frame field is requesting. Since the field marks are settled inside the frame, the names leave once you enter some data. This can befuddle after you enter a few information and overlook what every one of the fields is for.
I just prescribe including icons like these if your site has more than 3-4 distinct fields in the shape. Else it can appear a smidgen verbose.
Highlights and Pointers
Each new startup, independent company, or webapp has a progression of highlights and motivations to get individuals on the website. You can rattle off these highlights yet that'll typically just bore the crowd.
Rather, have a go at adding icons to help clarify the highlights and basic practices. The Visuals are must simpler to see so they'll hold individuals perusing further down the page.
Take for instance the icons on LightCMS. They're super thin and brilliant, so they mix into the page effortlessly.
Be that as it may, they additionally clear up highlights, and help perusers rapidly skim the landing page. These icons alone may not offer anybody on LightCMS. Be that as it may, they can help illuminate what the stage does and why it's valuable.
There's a fundamentally the same as plan on the Disqus highlights page with custom icons recorded nearby unique highlights.

I truly like this outline in light of the fact that the icons mix so pleasantly into the Disqus mark.
Furthermore, despite the fact that Disqus made these icons starting with no outside help, you unquestionably don't have to. There are a lot of free symbol sets that you can download and use for whatever you require.
Wrapping Up
Icons are a characteristic piece of all interfaces from desktop programming to sites and portable applications. In any case, the outlines and styles are always showing signs of change so it's vital to remain fully informed regarding the most recent patterns.
I trust this guide can enable you to make extraordinary encounters with icons for any event. What's more, in case you're considering utilizing a symbol text style at that point certainly skim through our guide on the subject.