How does loading time influence UX & SEO?
Page speed is often an important topic for businesses which can have various positive impacts. Search engines push for a faster web by releasing tools to diagnose and to improve the loading times as well as by designing new features such as AMP (Accelerated Mobile Page – Google) or MIP (Mobile Instant Page – Baidu) to improve the browsing experience on mobile. If we all agree that having faster pages will enhance the user experience, what are the benefits from a SEO standpoint?
When bot experience meets user experience
Google takes into consideration the loading time as a ranking signal but it’s far from being one of the core criteria. I mean in terms of weight into the search ranking algorithms. I do think that signals like page titles, content relevancy, keyword targeting, internal and external links have way much more impacts on rankings. However, page speed has a direct impact on user engagement and search engines crawling process.
Doubleclick released a survey in September 2016 and states that “53% of mobile site visits are abandoned if pages take longer than 3 seconds to load”. Taking into consideration that we are more and more browsing the web using a mobile phone, the impacts on your turnover can be quite huge. In 2012, Amazon calculated that a slowdown of one second could cost it $1.6 billion in sales each year while Google demonstrated that by slowing its search results by just four tenths of a second, they could lose 8 million searches per day.
When we visit the web, we are all in a hurry and we tend to visit other websites when we face loading time issues. The funny thing is that search engines crawlers (the bots that they use to scan the pages of your website) act exactly the same way as we do. In short, the faster your pages are, the more pages a search engine will scan, the more pages it can index in the search results, the easier it is for users to find your brand.
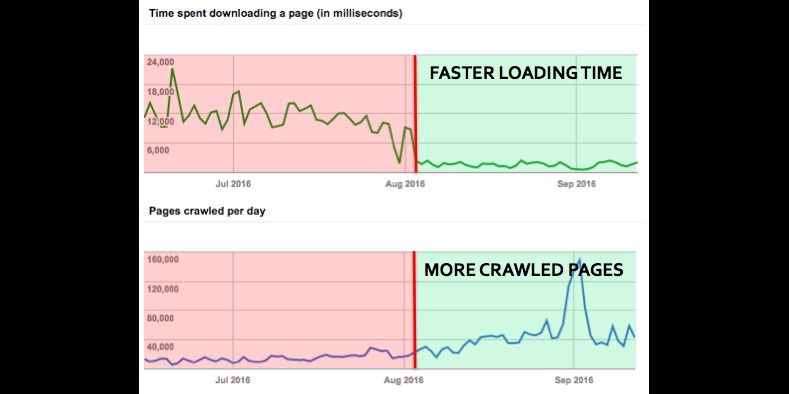
Last year I was involved in a project and we had the chance to improve the loading time and I was quite surprise about the impact it has on search engines. I have detailed the full story directly on getting clicks and here are the main takeaways. One of the best way to know the loading times of your website is to use Google Search Console. Here is a screenshot about a e-commerce website I used to worked for.

undefined
What does it mean? Basically, since beginning of August 2016, the loading time for Google dropped from nearly 12 seconds (!) to 3 seconds, in average. It’s still a lot and there are ways to improve it but you can see the direct impact on the crawling process. Since then, Googlebot scans twice the number of pages per day. It means that users will be able to discover fresh content on search results more easily and that Google should consider that the quality of the site improved and therefore, it will score pages in a better way.
So yes, loading time might improve rankings but it first improve the user-experience and the crawling process. By a kind of domino effect, it can influence rankings but I would say that there are more impactful criteria from a purely ranking standpoint.
Tools to diagnose and improve page speed
There are plenty of tools that you can use to get insights about the current loading time of your pages. Free ones like Google Page Speed, Web Page Test or GTmetrix will be helpful to understand what are the blocking points for each pages.

If you need to know the response time for an entire website or for a set of URLS, then paid crawlers like Screaming Frog or Botify will also be helpful.

Lastly, most of the current CMS propose extensions to improve page speed. For instance, if your website is running using WordPress, plugins like WP Super Cache or Optimus (to compress images) will be helpful to make you pages faster!
Article initially published on Techinasia.com.