Things you need to know about mobile app deep linking
One of the biggest pain points in the mobile app world has been that each different app needs to be downloaded on the device, and its not as easy to move between apps as it is between websites. This was a challenge we specifically wanted to address here at Haptik. There were 2 main goals we wanted to accomplish:
- Users should be able to come from any website, social channel, or app and start chatting with the specific category or company expert they want to.
- Our official partner companies should be able to ask users to download Haptik, and upon opening the app the first thing they should see is those companies.
Welcome to the world of Mobile App Deep Linking!
What is mobile app deep linking?
Mobile app deep linking is a methodology for launching any page within a native mobile application with a web link. On the web a url say http://www.haptik.co or http://www.haptik.co/careers, will take you to the home and career pages of the website respectively. Similarly, if these were mobile app deep links, you can create them to take you to the home screen and a subsequent screen of your mobile app respectively. Deep links are URLs for mobile apps that make communication between apps easier and more contextual.

Technical Background
Deep links comprise of a url-scheme followed by the path to the specific page and parameters for that page.
{url-scheme}://{path}/{to}/{page}?foo=bar
When building your app (iOS or Android), you can specify what url-scheme you want your app to be identified by. We at Haptik choose ‘haptik’ as our url-scheme.
Once this is set up, any other app can redirect a user to your app by opening a URL with your url-scheme and a pre-defined path to a specific page in your app.
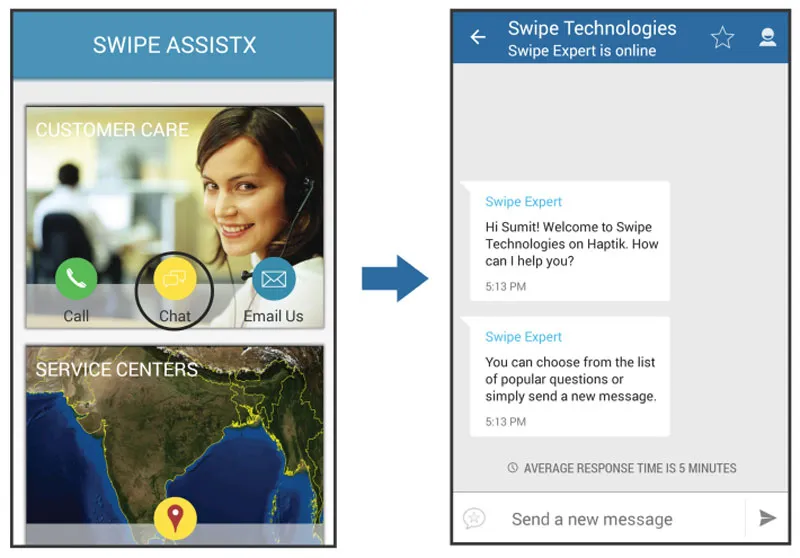
Lets take a live example. We have been integrating with Swipe Telecom to power their support app with Haptik chat. Upon hitting “chat” in the Swipe AssistX app, the below URL is called to invoke the Swipe handle inside the Haptik app.
haptik://support/swipe
On Android our app catches the intent to open the above URL using an intent filter and takes the user directly to the appropriate activity, where we parse the URL and extract the company that that it was meant for.
On iOS, anything with haptik:// opens our app and calls theapplication openURL function with the path of the URL. We then parse the path in this function and take the user to the chat handle of the company mentioned in the URL.

Wait, but what if the user does not have the app installed and invokes a deep link URL?
Mobile app deep linking has matured over the years where we now have a way to deal with this use case as well – commonly referred to as Deferred Deep Linking. It essentially means that if the user does not have the app installed, you save the path you want the user to go to, and once the user has downloaded the app, take them to the originally intended page. There are many companies that are trying to solve this problem and at Haptik, we use a company called Branch Metrics.
Branch Metrics (BM)
Branch metrics is a cross platform linking company specializing in handling complex deep linking scenarios like ours. Here, instead of creating a deep link with your apps url-scheme (haptik://) and path to the page, you instead create a web url (examplehttps://bnc.lt/l/1EFvlYE-53) to which you can associate data as key value pairs. These key value pairs are passed to your app using the BM SDK once the user has entered into the app via the link. During setup, you tell BM the url-scheme of your apps on different platforms so they know which app to associate you with. You can now distribute the BM links on the web and when any user clicks on this link, BM figures out which platform they are on and takes them either into the app (based on your app url-scheme) or to the App Store if the user doesn’t have the app installed. In either situation when the user enters the app, BM does the magic of figuring out which link the user came from and passes the data associated with that link. You can then use the data to direct the user to the specific page. This takes care of all the various use cases. You can create multiple different URLs for different pages you want to take the user to.

Hello readers! Mobile is truly eating the world. With so much action happening in the world of Mobile and Apps et al, we bring to you MobileSparks 2014 (December 19, Bengaluru) - a conglomeration of all-things-mobile. We've an amazing lineup of speakers, with insights and content that you'll be able to convert into action. Book your spots right away.
Limitation to Branch Metrics
There is one limitation currently to BM on Android: if the user has the app installed and the BM link is invoked for the first time ever, he/she is taken to the Play Store instead of the the app directly. This is because BM depends on cookies on the browser to determine if a user is a first time user or not. If the user does not have BM cookies, he/she is considered a new user and subsequently taken to the Play Store.
Workaround
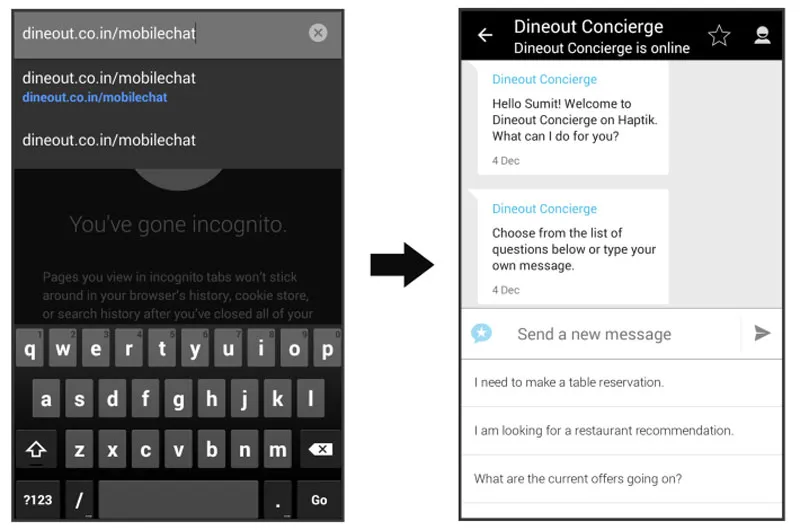
We worked around the above limitation by creating a URL on our own domain with a specific format which redirects to the BM link. In the Haptik app on Android, we intercept all URLs to our domain and if the Haptik URL matches the format specified for deep links, we direct the user into the app to that particular page. The app will only be able to intercept the URL if the app is installed thus taking care of the BM limitation.
Below see an example of how we have done this with one of our partners TicketNew, when the user does not have the app installed.

Mobile App Deep Linking is the current and future of app discovery, and how various aspects of the app ecosystem will interact with each other. We are excited to be at the forefront of it, and will continue to invest more time and energy in getting the Haptik web and app worlds talking to each other seamlessly.
If you have any ideas or feedback on the same, I would love to hearfrom you.
About the Author
Swapan Rajdev, Co-Founder and Chief Technology Officer at Haptik.
The article was originally published on Haptik's blog.







