
This is a user generated content for MyStory, a YourStory initiative to enable its community to contribute and have their voices heard. The views and writings here reflect that of the author and not of YourStory.

AMP Vs PWA: Which is better for your business ?
Which is better for your business: Accelerated Mobile Pages or Progressive Web Apps?

This is a user generated content for MyStory, a YourStory initiative to enable its community to contribute and have their voices heard. The views and writings here reflect that of the author and not of YourStory.


It is pretty much out there that mobile usage and users are growing at a rapid pace and they are transforming the face of digital submitting. Even these recent statistics confirm that there are about 4.68 billion mobile users who are actively surfing & exploring the web.
In the year 2016, mobile traffic surpassed the desktop traffic claiming 51.3 percent users as mobile users. And today we literally are in the era of mobile device users everywhere, and all the businesses persistently endeavor to target them. They make it a point to provide a better experience and services to mobile users first.
Meanwhile, Google had an encounter with this mobile-trend a few years back when it came up with AMP (Accelerated Mobile Pages) & PWA (Progressive Web Applications). They introduced it with an aim to enhance the web experience of users when they use a mobile device compatible platform.
Both are two of the best scripting languages that help your website load their content way faster. With them, Google launched mobile-friendliness update and this update has one of the reasons to rank particular websites on mobile search engines.
Also Read: How to select a mobile app development company?
So, now the website owners look for different methods available to offer a quick & fast mobile experience. Optimizing web pages can be great for mobile users. But what if your web pages are not loading quickly on the browser? This may dismay the mobile users from browsing through your content and you may end up losing some valuable visitors. However, often, users get confused between AMP and PWA, hence here we discuss the difference between the two, their advantages and features. This will provide you a better understanding and save a lot of your time and efforts. So, first let’s begin with AMP:

# What is Accelerated Mobile Pages?
Accelerated Mobile Pages are open-source platforms created on JavaScript and approved by Google. They allow faster page loading as compared to regular HTML. This is a way to build web pages for static contents, which makes it easy for the publishers to publish mobile-friendly contents fast. AMP’s main focus is on improving the page-loading performance & browsing experience of a website on mobile devices. Google claims that AMP endeavors to enhance the performance of the mobile web by having rich content such as graphics, animations, and videos, to work alongside smart advertisements. There are many benefits of AMP, such as lower bounce rates, better UX and fast loading speed. It is easy to install it too. All you require is adding a line of code or ‘Canonical Tag’ into all the pages.
# Benefits of AMP:
Loading speed of websites increases: A Google research says that if a website takes more than three seconds to load, then 40 percent of the users tend to move or leave that website. Several rules include the usage of just inline CSS or asynchronous JavaScript that is helpful in reducing the website loading speed. When a website takes a lesser page to load, it can bring a huge change in traffic and engagement of the consumer.
Lower bounce rates and increased engagement: Just as mentioned above, Loading time is a crucial aspect, even in Google rankings, and it will also help in reducing your bounce rates. Lower bounce rates are helpful for the search engine invalidating your pages.
Improved Search Engine Optimization (SEO): With AMP, there will be improved mobile SEO and keyword rankings in mobile devices. Page loading time is crucial in SEO, and an average mobile user doesn’t wait for more than 6 seconds for loading a page. Hence, faster loading speed will help the website rank higher in the Google search engine.
Increased Ad views: In the Accelerated Mobile Pages, the specific code of HTML is in such a manner that it enhances the overall ability of images & banners. Hence, there will be high ads view-ability rate and this helps in monetizing the website.
# How Google AMP functions?
A specific AMP functions the same way as any other CODE works, however it is constrained to a few specialized functionalities. AMP is an open-source initiative where the particular web pages load in the browsers. It works in a combination of different architectural & specialized processes that concentrate on speed. Here the main objective is not how content material appears but how fast it loads.

# What is Progressive Web Apps?
Progressive Web App is a hybrid of regular website pages and mobile app development. PWAs are the web pages that appear a lot like mobile apps, with similar interactions and navigations. They are an advanced form of responsive web applications and they have additional features of apps. PWAs enable the users to optimize the latest feature supported by the modern browsers in their mobile responsive website, hence giving an app-like experience on the mobile web.
Here the aim is making sure that the end result is so seamless that the user fails to make a difference between a progressive web app and normal mobile app. Take Amazon.com and Flipkart.com for example, as from the first appearance, it feels as if you opened their mobile app, but it is not the mobile app which is downloaded in a smartphone, but it is simply PWA.
Why Choose Progressive Web Apps Development Over Native Mobile? : Visit Here...
# Benefits of Progressive Web Apps:
Responsive: The best thing about PWAs is that they are responsive and compatible with any device, whether it is a tablet, desktop, mobile, or even the ones that have not been launched yet in the market.
Works best for Search Engine Optimization (SEO): With PWA, there is usually increased app search ability and accessibility. As the websites load faster, hence the rankings are higher.
Low Costs: The development of PWA costs a lot lesser as compared to other native mobile applications for Android & iOS. There are too many functions to generate more businesses at a lesser price.
No Updates: The mobile apps update constantly and this increases the data intake and space. However there are no frequent updates with PWA and usually, it is only when the websites are getting updated. Here the improvements are pretty quick.
Less data usage: In PWA, there is a lot less information when compared to mobile apps. Hence, purchasing the data is less expensive. At the same time, there is no extra storage required in the device.

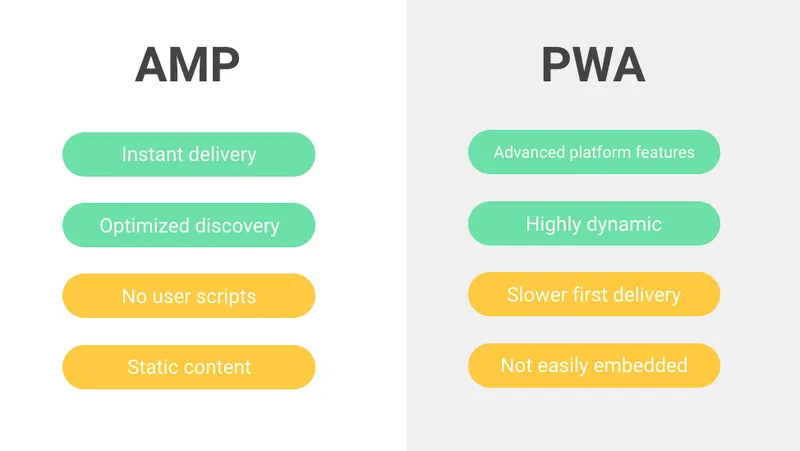
# Difference between AMP and PWA:-
With AMP, the page load time reduces, while with PWA the pages are updated as quickly as possible, making the users surf the website and have experienced same like mobile apps, sans any interruption.
AMP consists of streamlined CSS and the standardized JavaScripts, while PWA consists of service workers, App shell, web app manifest, etc.
AMP is most suitable for the static contents, such as articles websites, blogging websites, news publishing sites, and other heavy content websites. On the other hand, PWAs work best for e-Commerce websites, as it allows the sites to look & feel like mobile apps.
# Which one should you go for: Accelerated Mobile Pages or Progressive Web Apps?:-
Well, both AMP and PWA have significant benefits. However, if your website has the nature to focus on the heavy content then AMP will be better. This works better for the websites that work on heavy contents. However, if yours is an e-Commerce website, then PWA is your best option, as it will give your website the feel of a mobile app in the browser.
So, choose accordingly!
How much does it cost to develop a web application?: Read More...



