

The Business Value of using React with Ruby on Rails
Ruby on Rails has joined hands with React and other JS frameworks after a long fight. Read how companies are reaping the best of both.
[I read this article on solutelabs blog which describes the value of a business using react with ruby on rails.]
Besides coding and running an RoR development agency, travelling solo is another thing thatís very close to my heart. During one such trip to Cambodia, I happen to meet one of the US army veterans. This encounter led to one of the best conversations I have had in life with a stranger. It changed my outlook towards both, life and business.
While we were discussing his experiences and adventures, the conversation shifted towards tunnel-vision.
You might wonder, what has this conversation got to do with React and Ruby on Rails?
Anyone who is in the army knows about one basic lesson imparted to them during training sessions — Situational Awareness.
Paying attention to detail is super-important for these guys. It’s a life and death situation for them. If they tend to focus only on the big things and ignore smaller details, it can be the difference between victory and defeat.
Keeping in mind tiny details about tripwires, who’s watching whom, grid coordinates, etc. matters a lot to them. They are trained not to have a tunnel-vision but a peripheral vision. They have a 180-degree view of things — meaning, they can see what’s on their left and right without actually moving their eyes.
Similarly, when it comes to developing products, as a developer your responsibility goes beyond just the tech-stack. One must be aware of the following things (as highlighted by François Lanthier Nadeau in this article) —
- Client’s business and the problems it is facing
- Timeframe and budget needs
- What needs to be built and what are the expected results?
- What tech stack is right? You don’t want to be involved in over-killing & underpowering the product.
- Does one have the technical expertise to handle it?
- What about technical debt and security of the product?
If you are thinking about all this, thankfully you have a peripheral vision.
So, before building any product for any client using any tech-stack, I always keep in mind about the veteran’s experience.
At our RoR Consulting Agency, we do a lot of experimentation with tech-stacks for our side projects to ensure we choose the right technology for our clients. Recently, there’s been a buzz around using React with Ruby on Rails Framework and if RoR matters in 2019. This motivated me to pen down my thoughts in this post. So, here we go.
The Rationale of the ‘Superpowerness’ of React + Ruby on Rails
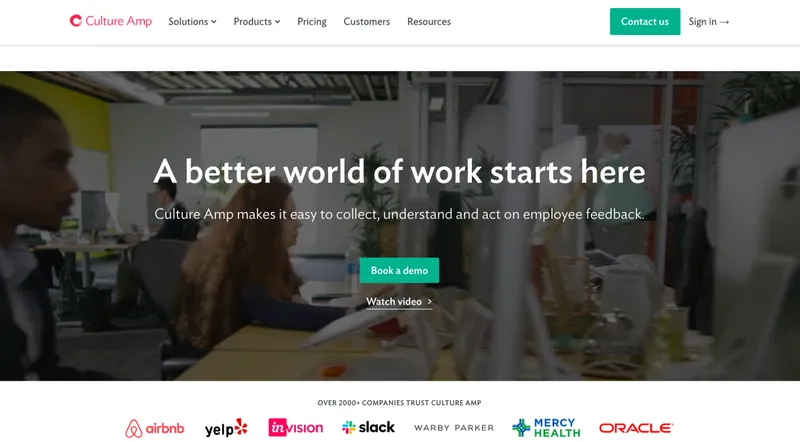
The Cultural Amp (employee feedback platform) case is a classic example to start with here. I stumbled across this brilliant talk by Jo Cranford, its Engineering Head, where she talks about how they started using React with Ruby on Rails.

About a decade back, Cultural Amp was started by four people. Employee feedback was usually collected by consultants and then they would do their own analysis. This meant a lot of time went into analysis. Google Forms and SurveyMonkey were alternatives.
Sure these provided real-time results but it was difficult to do anything with data. People still ended up doing analysis.
The team put together a product using Ruby on Rails for the back-end and jQuery & Bootstrap for the front-end. Some real-time analysis and some basic interactivity within the results led to a good functioning product.
Remember we are talking about 2011 here. You might realize now why did they use jQuery in the first place but it was a hugely popular framework back then. React was made open-source only in 2013.
As time passed, the platform needed more features like complex data analysis, permissions, and similar other tools. What the team realized that the front-end was still not where it should be.
Amongst other problems were — spaghetti code and upgrade nightmares. It’s frustrating to fix a bug and see another one mushroom up.
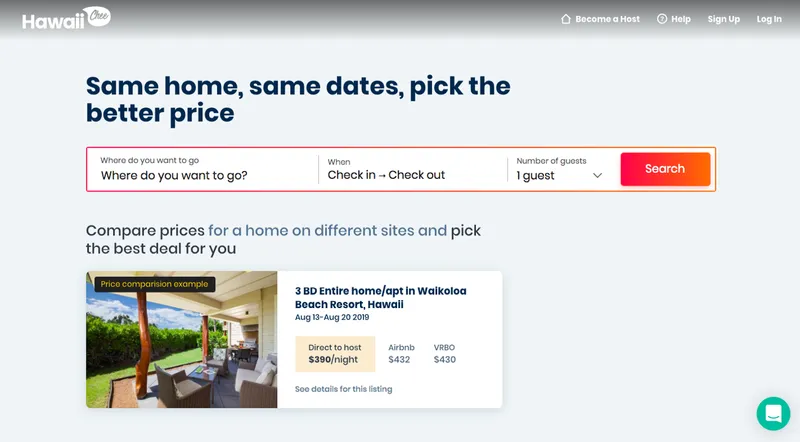
Something very similar happened with Justin Gordon of FriendsandGuests.com (now HawaiiChee), a B2C app.

Imagine building a consumer app something on the lines of Airbnb using jQuery and Rails. It was the go-to option for people back in 2014. But it was not something that made developers happy.

Image credit — ShakaCode
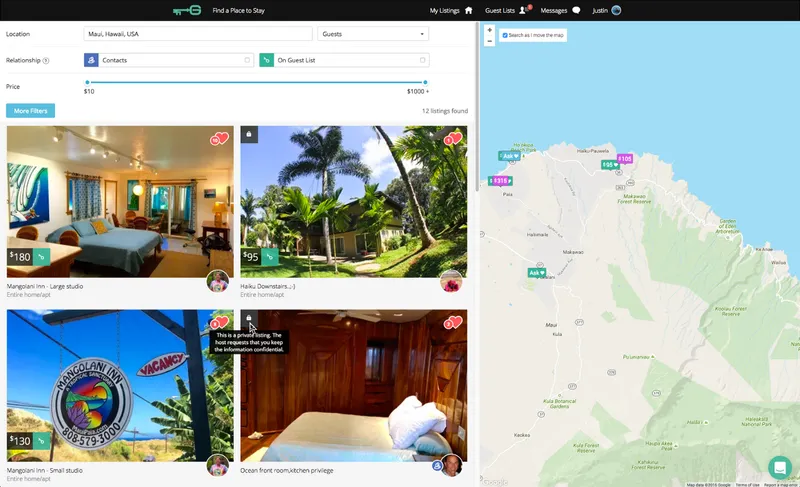
Now, this web application was a mixture of Airbnb and LinkedIn (the privacy options). Can you imagine what would it be like to use jQuery to manipulate the DOM elements in such a web app? Not only this, think about dealing with multiple UIs, tracking elements based on interactions while at the same time paying attention to business logic. I am sure any developer will want to stay miles away from this situation.
There’s another hiccup with using jQuery and vanilla javascript here. When a user hops from one page to next, reloading the assets infinitely leads to poor web performance and poor user experience.
As Justin himself points out in his talk, using jQuery for modern UX is a big no-no.
Why did these people end up choosing React with Ruby on Rails?
Reduced server response time — The speed of your website/web app matters. A slow-loading app can be a business-killer. Companies have shown to reduce their server response time up to 90% using the combination of Ruby on Rails and React.
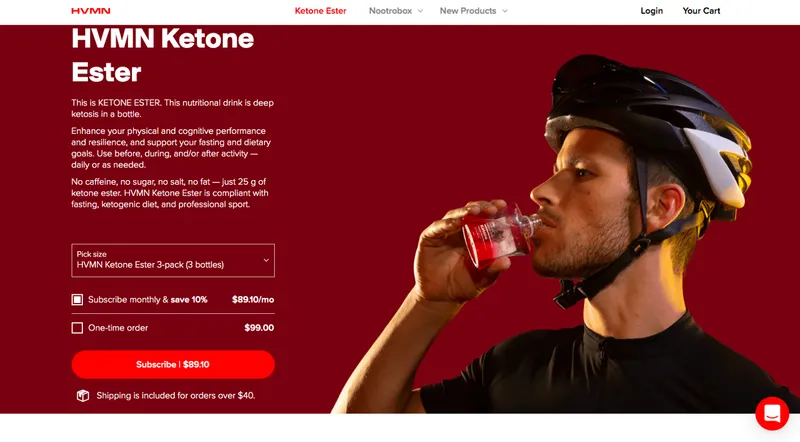
HVNM (online supplement store) is the best reference for this.

Anyone would know how important web performance is for eCommerce SEO. Before using the power of Ruby on Rails with React, the median response time was 1100ms which dropped to 120ms. This translates to better user experience and more conversions.
This improvement was achieved using React on Rails Gem developed by Justin Gordon. You might argue why not use ails/webpacker? It lacks server rendering, which is super important for UX and SEO.
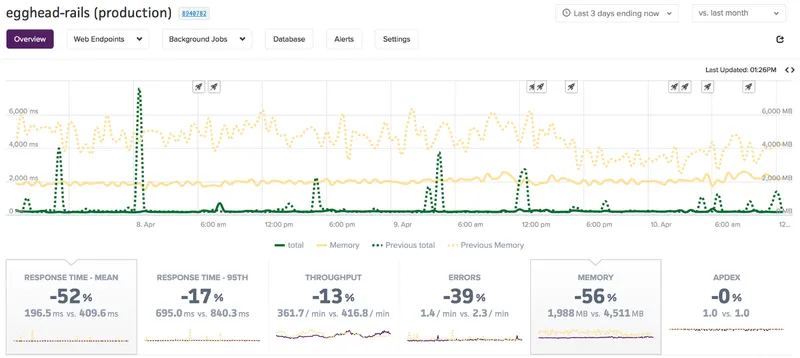
Cut down Memory usage — Egghead.io experienced a lot of timeouts in every hour, and they seemed to be clueless about it. After deploying React with Ruby on Rails, there were marked improvements in memory usage and response time.

Via Github
Development speed, quality & business model — When your biggest concern is time to market, Rails combined with React works wonders. If you are looking to build something based on the freemium model, Rails works amazing. You might have to scale sooner but the revenues will take care of this.
Another great aspect is if you are testing waters, you will get to success/failure a lot faster to make appropriate future decisions. On the contrary, if you are contemplating earning from ad revenues and have a huge base of free users, Rails will probably not go with React here.
Low learning curve — If you are building a prototype and short on time, both these technologies work magic. It’s easier and faster to ship your MVP with Ruby on Rails and React. Use RoR for the back-end and React for the front end creating interactive UIs.
Enjoy stability — RoR is backed by a fantastic community and there are gems for what not. React comes from Facebook and the APIs don’t change much. So, you can expect your app to have a stable release.
6 well-known B2B companies globally are using React with Ruby on Rails
Klarx

The Germany-based online rental platform for construction machines uses Rails for the business logic and React for the front-end user experience.
Airbnb

Uses Ruby as the main programming language, Rails for the server-side configuration and React for the UI-side of things.
Gusto

The online payroll platform uses Rails and React in its main stack to process billions of dollars in online payroll. Rails was choosen as the main language because of the speed with which they could roll out their product.
TaskRabbit

Brian Leonard, CTO at TaskRabbit, explains why they decided to use both React and Rails — “React is a step-level improvement in the mindset of Javascript development. Dealing with the world in a simple input/output paradigm reduces errors and increases speed. Even better, React Native allows effective cross-platform development that still feels native. There is not a clear path (with regards to using React with) for how to have them work together. We decided to integrate with Asset Pipeline and it’s working out fine.”
OpenDoor

Having processed over 4800 real estate transactions and $1billion in sales, Opendoor is the go-to site for anyone who wants to buy and sell properties in the US. When they kick-started in 2014, RoR with Angular was used to build the MVP (a multi-page form). Gradually they shifted to React for the front-end.
Casper

Their jQuery spaghetti code led to the abysmal, inefficient performance. React was chosen for its popularity and the benefits of speed & quality. Casper uses a mixture of Redux +React rather than solely relying on Angular. The website front-end is statics and uses Rails API endpoints. Their checkout is also integrated with Rails.
Ending Notes
I, honestly, feel it is more about what one is comfortable with. Sure, one has to take into consideration the community, future developments, how long a framework/technology has been present. Ultimately, it boils down to how you use the tech-stack to make your users happy. When you are building and scaling large web applications, definitely, you need to take into account the above-mentioned things and see what deems to be right for your business and users.
Feel free to leave your comments below about whether you have been using Ruby with React and how has been your overall experience.
Thanks for reading!







