

Specstra - Experimenting with Automation in Design Industry
'Automation' is the buzz now in every nook and corner of the tech industry. When we try to resolve productivity issues involved in design domain that is now powering Design driven Software Development Life Cycles (SDLC), we always end-up with a little innovation and that's what the story of 'Specstra', is all about.
Automation is one of the trending phenomenon of the current technological world. Manufacturing industry has been pioneering it for decades. Other verticals are following it. In software development, testing and deployment field, automation is popularized by Dev OPS and Continuous Integration (CI) which help speed-up the software development life cycle (SDLC). But the SDLC includes the design process components along with the technology driven ones.
In today’s world, while design is getting more and more recognition across the entrepreneur world and many industry efforts like 'IBM Design Thinking' and similar frameworks, trying to create a synergy between the 'Agile' approach of SDLC and the "Design Thinking". It is an interesting crossroad in time where the next big thing in automation is to, bring it to the creative process. In context of Software industry I always see "Design" as an intersection between creativity and the technology where both shape each with the help from user-needs and blending of these results into successful products. This also is the reason automating designing process is a lot more challenging than building solutions for automation of purely technology driven process.
Few years back, at an R&D center of a leading mobile brand in Bangalore, I was part of a creative team, where almost 70% of the crowd were visual designers. Many of the creative crowd, complained about the design process that involved creation of style guide of the apps that they were working on. Every app-project used to be developed for different flagship phones models with different resolutions as well as screen densities. And being developed in native languages for Android view-ports, designer used to develop each style guide for each project separately for each model of phone. Each style-guide has to be detailed to pixel level which the designer has to calculate and define taking calculation of the view port Pixel Density (PD). Many designers have to maintain different versions of the mock-up and the create specs for each version, which was more like a "drafts man's job" with lesser creative moments for expressions and innovation than the previous phase where the designer has to follow the wire-frame and come up with pixel perfect mock-ups of the app screens.
Almost all the designers tried to grab their hands on the creative part of the job, getting engaged with the stake-holders and the designers preferred to avoid working on the style-guide, though they would love to review one. The ‘not-so-seniors’ worked on the drafting of the guide and churned out the specs document, yet do the crying that it is less creative even though it is one of the most critical part of the design process. On calculating how much effort we are giving to a creative phase of creating a visual mock-up vs. a drafting work, it turned out that roughly on average, one view of a single screen to be mocked up in something around 4-8 hours. Creation of a very detailed spec. might need 4-6 hours of job. But if it is designed for multiple view-ports of an operating system with significant pixel density change along with varied resolutions, then this drafting time gets multiplied. So by creating 4 generations of phone models running different generation of Android might need 16-24 hours. So the designer actually takes roughly one week of work for a view in this case from wire-framing stage to finished design with specs ready for the developer. Averagely an app can have 10 views, so the whole app would need approximately a month of work to be designed and be ready for 4 different models. Even though this is a very high level bare-bone calculation, it indicated a few things –for the designer 1/4th of his work remains creative whereas the remaining 3/4th of his time is a purely drafts-man job, leading to an unsatisfying job experience.
Similarly for the organization, they are is paying higher fee for lower type of work, as the typical higher salary of the designer is spent in that 3/4th of the lower type less creative work. Moreover, even though the 3/4th of the job is lower profile job, which could have been automated, consumes more from the delivery time. if we look at the timeline of the delivery of the design deliverables, we see that 1/4th of the delivery time is actually spent in creative way. So actually if there is a scope to automate the low profile manual work, where the designer does not need to use his right brain, then the deliverables could have been delivered in just 1 week instead of a month! Also note that time is money for industry, so the organization is actually spend 300% more than it should and that too on a higher price point. Again, apart from this there are other factor that contributed to above problem. Being in a world of rapidly changing requirements, many industry are following "Agile" or "Iterative" approach of work. Which means in the short notice things can change even to the look and feel and UI aspect which would mean a change to the style guide if view of standard control lines are affected. This has a cascading effect that flows through the style guide work. So any change in such requirement means the wastage of effort and addition of new efforts to keep the specs aligned.

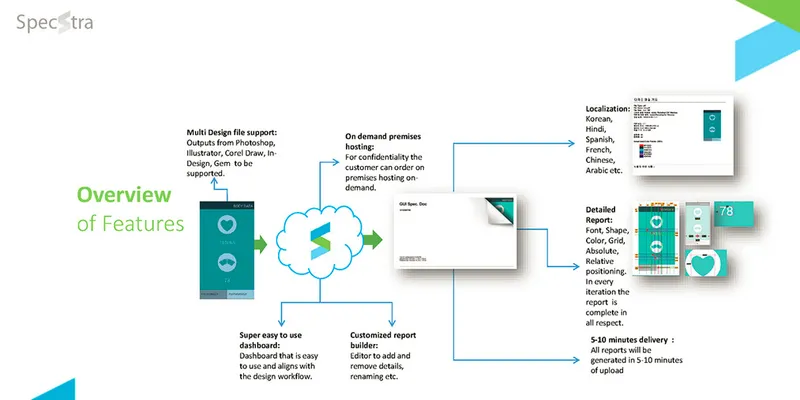
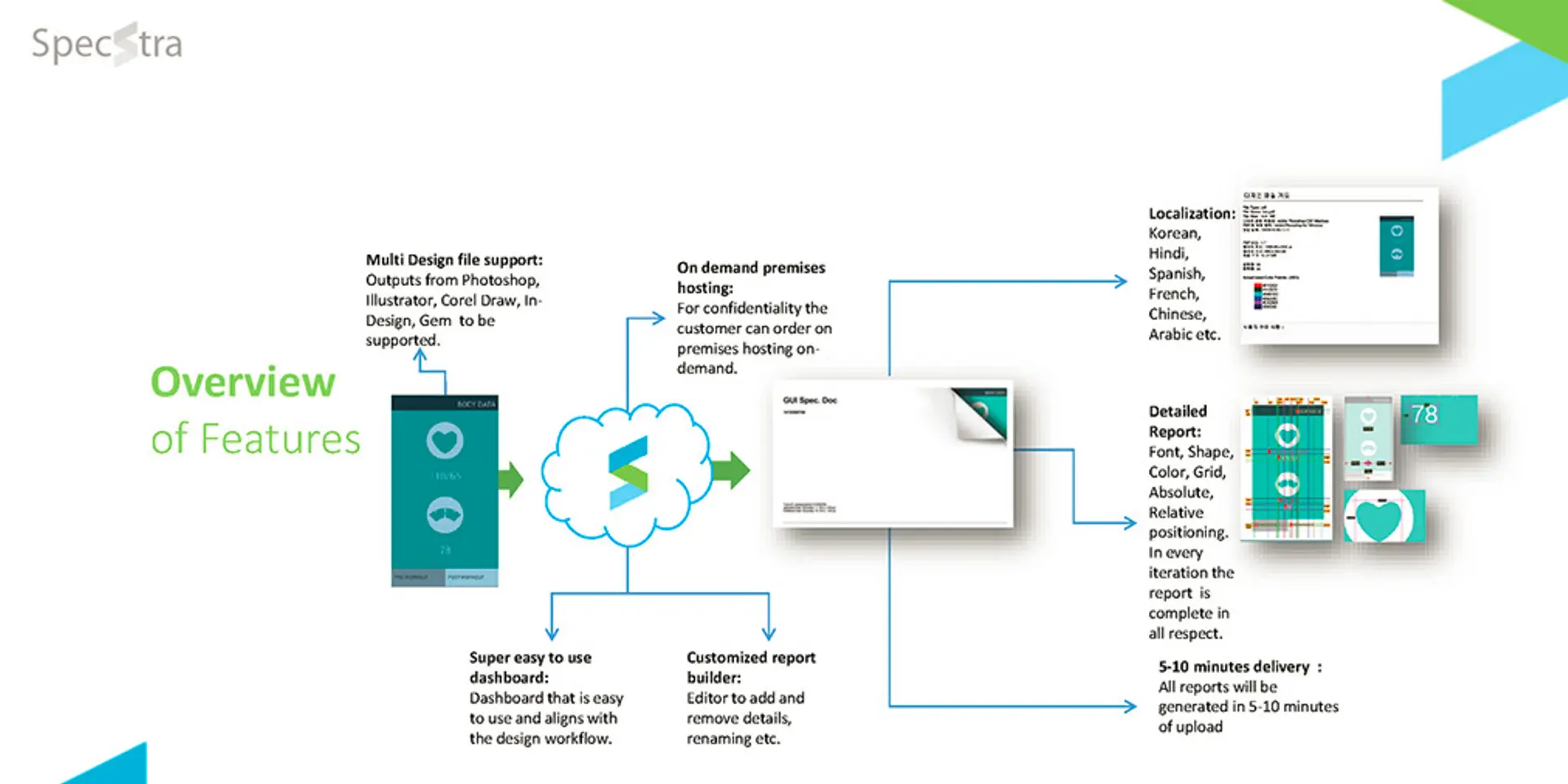
(Fig – ‘Specstra’ address many of the typical automation pain-points when it comes to generate visual design style guide)
Again, apart from this there are other factor that contributed to above problem. Being in a world of rapidly changing requirements, many industry are following "Agile" or "Iterative" approach of work. Which means in the short notice things can change even to the look and feel and UI aspect which would mean a change to the style guide if view of standard control lines are affected. This has a cascading effect that flows through the style guide work. So any change in such requirement means the wastage of effort and addition of new efforts to keep the specs aligned.
Specstra is a pet prototype that I had started working on, 3 years back (around 2013) to explore a possible solution for design related automation process. The user can upload Adobe Photoshop ( PSD), Adobe Illustrator (.AI), or PDF formatted exported from any design tool (Corel draw, Paint etc.) and within minutes Specstra can generate style guide which other wise would have taken the user days to complete and that with prone to error.

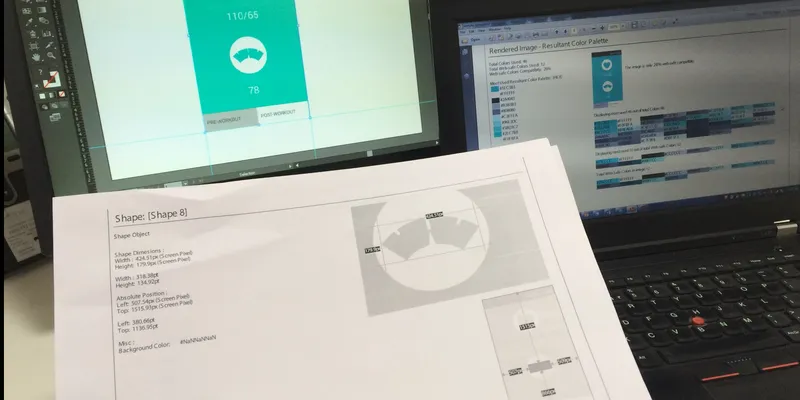
(Fig – The printable visual style guide generated within minutes from ‘Specstra’ comes handy for developers to make a pixel perfect UI)
Based on these findings, in 2013, I had started working on a pet experiment Specstra, to explore a possible solution for design related automation process specially creation of the visual style guides out of different design file formats. Basically, my focus was to automate the blocks that were more aligned to less creative activity so that these blocks can be removed from the creative process flow. As of today, Specstra become one of the proof of concept software of its kind where the user can upload Adobe Photoshop (.PSD), Adobe Illustrator (.AI), or PDF formatted exported from any design tool (Corel draw, Paint, InDesign etc.) and within minutes it can generate style guide which otherwise would have taken the user days to complete and that with chances of having human error.

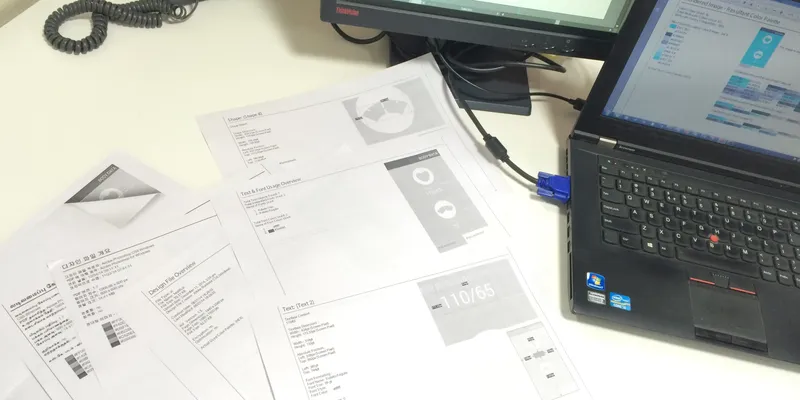
(Fig – It takes a minute for ‘Specstra’ to generate a print-ready 100 pages long style guide for any submitted design)
Basically it proved that the typical designer pain-points like tedious manual process, higher consumption of effort, time and cost for coming out with style guides can be removed with automation. Bigger than that, this experiment proved that automation is possible in design creative process!



.jpg?mode=crop&crop=faces&ar=16%3A9&format=auto&w=1920&q=75)

