

Backend Vs Frontend: Explained with McDonald’s
Confused how backend and frontend work in real life? Not to worry my friend. Here is the blog that will explain you backend vs. frontend development in the simplest way possible.
Confused how backend and frontend work in real life? Not to worry my friend. Here is the blog that will explain you backend vs. frontend development in the simplest way possible.
Why We Need Both Front-End and Back-End?
All standard browsers understand only HTML, CSS, and JavaScript. So you must run different code on the client and server-side. That’s one reason why you need Front end and back end, both to build an app or website.
In web development, the front-end is also sometimes called the client-side, while the back-end is also called the server-side.
Another reason is that the back end and front end are both quite large modules with unique challenges and working. So they need different technology stack and expert resources for each module.
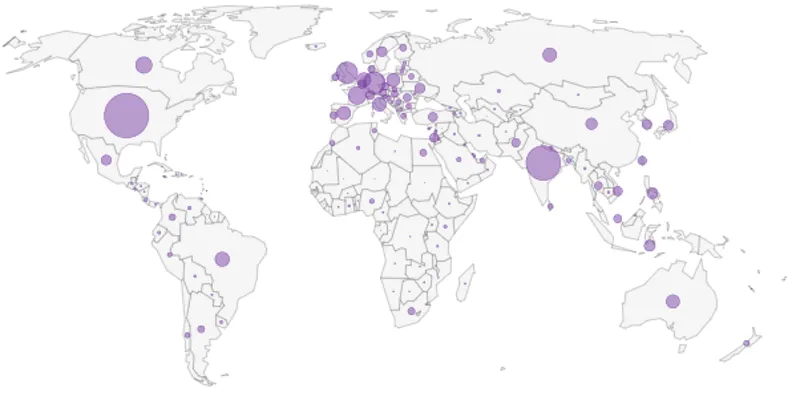
A recent survey by Stack Overflow shows the most developers rich regions:

*US and India have the largest pool of developers in the world.
Backend vs Frontend with a McDonald’s Analogy
Can you imagine if the cook at McD takes your order instead of the waiter? It would certainly not go well as the cook's skill is to cook efficiently and not to handle PoS machines and interact with customers.
A waiter is specialized in the interacting with the customers (the user interface kind of work) while the cook specializes in the kitchen work (the backend of the store). So just like an order counter staff and kitchen staff in McDonalds, front-end and back-end divides the functionality of your website or mobile app. Allowing each side to do what they are good at.

In the case of kitchen staff, that means cranking out high-quality food efficiently while the waitstaff to working with customers and creating a good customer experience.
Front-End with McDonald’s
The front end creates an interfacing environment for web visitors to interact with your code. In our example, it’s the order counter at the McD. Just how a customer gets to the counter to order their food, similarly someone visits a website of a business to interact.
So think of the front counter as the website’s front end.
The customers first look at the menu. It’s a static piece of content helping customers to understand what they are seeing. In the website, this is the static web content built using HTML and CSS.
Now, the customer wants to place the order to the kitchen staff.
The waiters help customers understand the menu, respond to their queries, and then take their orders to the kitchen staff. This is the interaction part of the website that visitors do by clicking or feeding in the information. That’s where JavaScript comes in.
Similar to choosing a meal, when visitors arrive at a site or in an app, they want something. Frontend and backend; together help them get what they want.
- Visitors want to quickly browse to see what you offer. (HTML/CSS)
- They’ll find more information to make a decision. (Interactivity/JavaScript)
- They take an action on the website that will get them what they want. (User Request/ JavaScript)
Back-End with McDonald’s
Ever seen the inside of a McDonald’s kitchen? It’s very different than what you see on the outside at the front counter. That is the difference between the front end and back end. Just like a McDonald's kitchen, the server-side or back end is in a different location.
The backend server has a lot more computing power than the front end browser on any user device. Their focus is on efficiency and productivity.
- The similarity between a McDonald’s kitchen and backend servers:
- All the ingredients should be in the right place at all times.
- All the resources must know their job and perform continuously and consistently.
- Produce the same quality and quantity of meal over and over again. Which means a server must organize the data from a website or an app and send the right response every single time.
Ready To Dine?
The frontend and backend are both equally important and necessary to build a complete web or mobile app solution. Just as a restaurant needs the kitchen staff and the waiting staff, similarly, you will need both: the frontend and backend developers to build your business’ digital solution.







