


Ember.js vs Angular JS
Introduction
- The search rate of your business is raised and developed by using a number of frameworks. Depending on the variety call rates for outsourcing the developers got highly increased.
- This details can be found in EmberJs vs AngularJS difference data shown below. However with the rapid changes in the web development every month you get introduced to a new version in each framework.
- Choosing the right framework for your business is very important. It helps you produce considerable successful effects on your business.
- As you are provided with an infinite number of frameworks there are some functionalities which can be achieved by only a few. Below is the detail difference between EmberJs vs AngularJS.Javascript is one among them.
- It influences you to complete your project in a lot many ways. Similar to JavaScript we are introduced with many other programming languages like – AngularJS, ReactJS and even Ember.js. Being the most popular programming language it is high in the demanding needs of businesses and users.
Ember.js
- Ember.js is a JavaScript front-end framework based on the Model-view-ViewModel (MVVM) pattern.
- Secondly, It is an open source JavaScript web framework used to build websites with rich and complex user interactions.
- Used on many popular websites it helps users create scalable single-page web applications like LinkedIn, Live Nation, Twitch.tv and many more. Primary it was used only to create web applications.
- But with the resulting modifications, it successfully created many popular desktop application like Apple Music, a feature of iTunes.
- With its good speed delivering feature it is popularly used by the startups. As a startup, you always try to bring the best of solutions.
- However, Your application should be created in the sense that it provides the best features. To overtake the previously successful app you need to use something that provides you best tech solution.
Some of the main features of Ember.js that are important to learn are:
- Ember CLI – It is the official command line utility or development toolkit that is used to create, develop, build, test, and serve Ember.js applications.
- Routing – It helps you map the current URL to one or more route handlers. Being the central part of Ember applications it helps you render the template, load a model, and redirects to a new route. It even handles the actions that involve changing a model or transitioning to a new route.
- Templating Engine – Based on the Handlebars templating library it helps you power your apps user interface.
- Data Layer – Providing consistent ways of communicating with external APIs, data layering helps you manage the application state. The different concept that router, they share the same name.
- Ember Inspector – It helps in understanding and debugging the Ember.js website.
Benefits of Using Ember.js
- Firstly Instead of wasting their time at its configuration with the use of Ember.js developers are focussed to pay attention to the roadmap.
- Secondly, It helps you focus on the app-specific code and defer configuration details to the framework.
- Using less code programming language Ember.js is easy to conduct large applications.
- Applications created using the Ember.js is easy to maintain and make in between changes.
- Ember.js allows you to create scalable web apps and fluid for desktop applications. It further helps you increase your productivity at a higher level.
- Moreover, Less coding integration helps you save lots of your time.
- In the beginning, it may appear difficult to use but once you’re familiar with the language it is easy to accomplish your projects at a faster rate.
- Using HTML and CSS at the core level Ember.js creates reusable and maintainable JavaScript web applications.
AngularJS
- Angular, however, is a typeScript based open source framework. Led by the Angular team at Google it is also used to create a full-stack web application framework.
- Angular with its demand of work introduced many versions of it to create single page applications.
- Above all AngularJS is another high version structural framework used for creating dynamic web apps.
- Supporting the framework of MVC (Model View Controller) and MVVM (Model View ViewModel) architecture it is used to for simplifying the front-end development experiences.
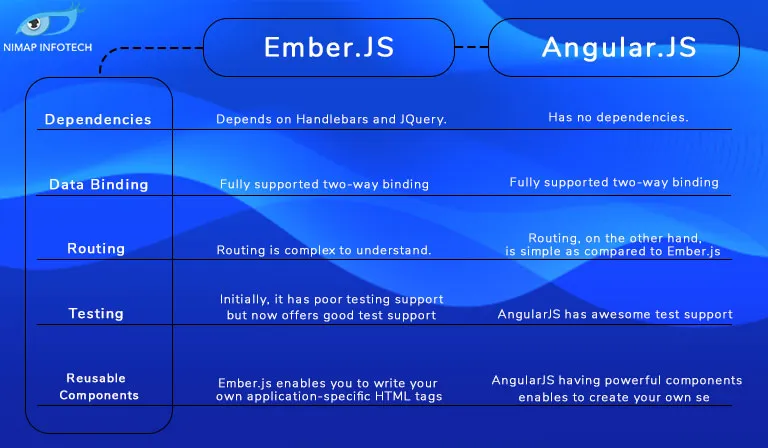
Difference between Ember.js and AngularJS

Difference Between Ember.JS & Angular.JS
Check:- Angular 5 vs React JS
Conclusion
- Choosing the right framework among all for your website depends upon the two factors. Your desired applications needs and the qualities of the framework that you chose.
- It is necessary to know all the features and advantages of a framework along with its minus points before you begin working with it.
- If you’re looking for designing mainly a web app both Angular and Ember are equally supportive and safe in use.
- Initially, Ember may appear a bit difficult in use but once the code is mastered it will help you complete your projects within the short periods of time.
- Therefore it is better to examine the features you want to add before you start developing.
- Finally, It will help you choose the perfect framework software to accomplish your project in the best of way.
HIRE HIGHLY SKILLED ANGULAR JS DEVELOPER
Get Free Quote Enquiry Now!!!





