
This is a user generated content for MyStory, a YourStory initiative to enable its community to contribute and have their voices heard. The views and writings here reflect that of the author and not of YourStory.

Top Three Popular JavaScript Frameworks this year
Javascript is the most favourable programming language of HTML and the Web to develop Web Applications. One of the most powerful, efficient, and open-source JavaScript frameworks is Angular.js..

This is a user generated content for MyStory, a YourStory initiative to enable its community to contribute and have their voices heard. The views and writings here reflect that of the author and not of YourStory.

JavaScript's popularity has grown by leaps and bounds and most of it can be credited to its
● Simplicity
● Fast operation for end users
● Supports for the client side
The framework has been embedded with many other features, although that make it one of the most favorable to work with, the aforementioned benefits nevertheless seem to hit the spot.
One can anticipate its potential that has exponentially risen in the past years that global giant Microsoft works incredibly well with JavaScript. It has its own JavaScript engine for Edge web browser.
With Microsoft completely embracing the benefits of Node and using it on Azure, it is quite evident how large scale organizations are making the most out of JavaScript capabilities.
Similarly, one of the world's largest online payment systems, Paypal in the recent overhaul of its account page built a page backed by Node.js the upshots were spectacular as anticipated. This triggered all client-facing applications to use Node.
Uber, Netflix, Groupon, eBay, Walmart, Google,and even LinkedIn are some of its active users. It shows how JS has rooted in various organizations, big and small.
It is the unmatched efficiency, low-cost, and security that the following JS frameworks are ruling the marketplace this year -
A. REACT

Introduced by Facebook for building huge web applications, REACT quickly rose to prominence as it is the most preferred choice for dynamic data handling.
Facebook had taken an initiative by transferring create-react-app to its official repository to further strengthen the library. React work wonders in real-time data handling. It is especially useful when professionals break the lengthy, complex code into smaller chunks for re-use in an environment free of errors.
React framework can integrate quite well with applications as it uses virtual DOM. Not only this, React's web pages are highly search engine friendly, much more than what can be found in other frameworks. From among its list of capabilities, is JSX adoption with an aim of component structuring.
React has been the first choice of Javascript professionals due to the benefits mentioned as follows -
a. Library easily integrates with other libraries - React is basically a library that integrates quite well with other libraries. It also defines UI components using a declarative method.
b. Virtual DOM - Extensive DOM manipulations impact performance of an application that entails data updates and user interaction. React, unlike any other framework, uses virtual DOM which would proactively handle changes before making them available for the real DOM.
c. It has a lot of HTML - It is the HTML syntax that makes React easier to learn and implement. Moreover, the availability of documentation, training resources, and tutorials are available in abundance.
d. It features Reusable Components - Yes, quite impressively. React uses components with each having controls and logic. The notable about these components is that they are reusable which helps in easy and quick building of apps featuring consistency in look and feel.
e. It has a great collection of tools - React is rich in tools for design and debugging and these are made available for Firefox and Chrome.
Second most important Javascript framework is Angular.js
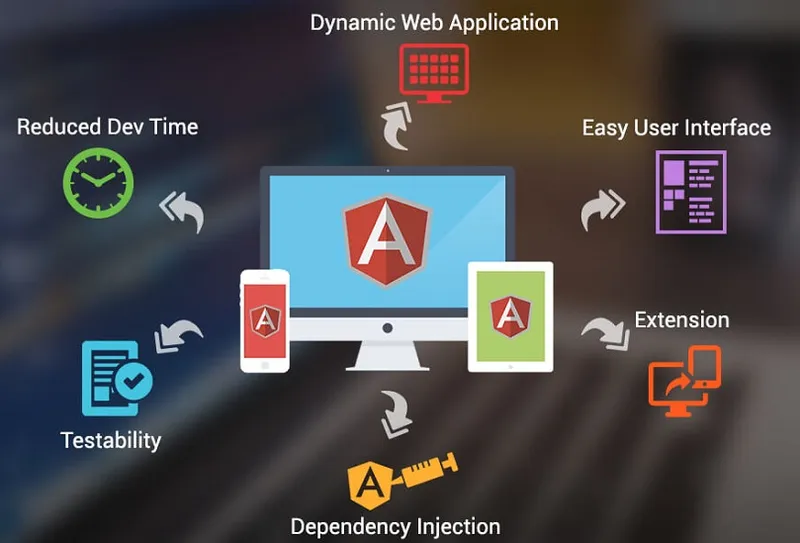
B. ANGULAR

Why should we use Angular for a perfect application?
Another open-source framework (by Google) that is undoubtedly topping the charts next to React is Angular. It is the result of countless minds that had made the framework demonstrate high potential.
Well, like React, Angular also uses HTML for UI apps and has its foundation on Model View Controller aimed at building super rich web applications.
Angular is known for its Two-Way Data Binding that allows creating apps with ease and following are some more benefits -
a. Enhanced design architecture - Huge applications contain as many as 60 components that needs seamless managing regardless of the professional working on it. AngularJS makes the job easier as the programmer can without a hassle locate and code.
b. Simplicity of architecture - AngularJS has an architecture that can be easily used by developers for enhancement of features to an extent clients ask for. It is great for huge applications with plenty of components.
c. Reuse the code, increase the efficiency - Like React, you can use the same code repeatedly, saving a considerable amount of time. This directs to another benefit of focusing on enhancing the application performance.
d. Dependency Injection - Angular’s dependency injection specifically works well with design of Single Page Application.
e. Offers incredible support for easy and flexible unit and end-to-end testing.
f. Angular comes with improved server performance as it supports caching and further reducing any burden on the CPU of the server.
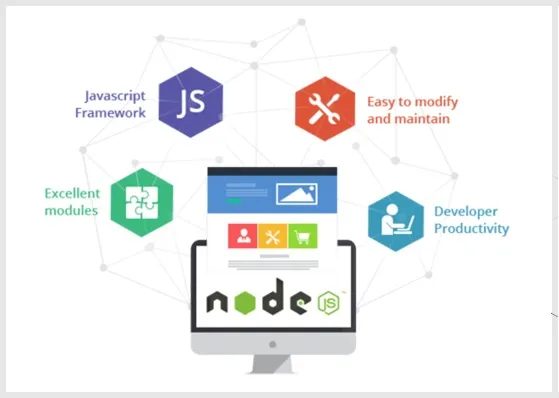
C. NODE

Advantages of Node.js
You may call it as a Full-stack JavaScript as it works equally and extremely well for server as well as the client side.
The concept behind Node was to develop real-time websites having push technology. Node is about initiating communication from both the server and the client side for easy data exchange.
Node has Node Package Manager (NPM), which is essentially used to manage every module and package for the framework. It gets installed during the Node.js installation.
The following benefits of Node make it popular among the developer community -
a. Vertical and Horizontal Scalability is an advantage over other Javascript frameworks.
b. Because it is Easy to learn, you may find it less time taking in terms of implementation and use
c. Developers often write the front-end and back-end code for web application using Node.js. This results in easiest deployment process as most web browsers are Javascript - compatible.
d. Expect unmatched performance i.e. faster, easier and effective code implementation.
e. As this framework works exceptionally for both the server as well as client side applications. It is thus time and money-saving.
f. Customize and extend the framework according to your requirements. Node.js has built-in APIs for DNS, TCP and HTTP servers.
g. It works on simultaneous requests as efficiently as it does for one.
Wildnet Technologies for your Web and Mobile App Development Requirements
JavaScript frameworks top the list of our areas of expertise. It is not just these aforementioned frameworks we have extensively worked on, there are quite many more such as Ember.js, Vue.js, Backbone and more...
Our professionals have made the utmost use of their proficiency in putting these frameworks and the associated benefits to implementation in high-performance applications.
Having given countless companies the assistance in making the right choice of framework to its development and deployment, we deem every step critical to client satisfaction and project success.
Interested in knowing more about what technologies we work on? Write to us at [email protected]



